diff --git a/interface/src/avatar/MyAvatar.h b/interface/src/avatar/MyAvatar.h
index 4dc21e9876..f2a5147140 100644
--- a/interface/src/avatar/MyAvatar.h
+++ b/interface/src/avatar/MyAvatar.h
@@ -5,6 +5,7 @@
// Created by Mark Peng on 8/16/13.
// Copyright 2012 High Fidelity, Inc.
// Copyright 2021 Vircadia contributors.
+// Copyright 2022 Overte e.V.
//
// Distributed under the Apache License, Version 2.0.
// See the accompanying file LICENSE or http://www.apache.org/licenses/LICENSE-2.0.html
@@ -692,7 +693,7 @@ public:
* @param {number} firstFrame - The frame to start the animation at.
* @param {number} lastFrame - The frame to end the animation at.
* @example Play a clapping animation on your avatar for three seconds.
- * var ANIM_URL = "https://apidocs.vircadia.dev/models/ClapHands_Standing.fbx";
+ * var ANIM_URL = "https://apidocs.overte.org/examples/ClapHands_Standing.fbx";
* MyAvatar.overrideAnimation(ANIM_URL, 30, true, 0, 53);
* Script.setTimeout(function () {
* MyAvatar.restoreAnimation();
@@ -715,7 +716,7 @@ public:
* @param {number} firstFrame - The frame to start the animation at.
* @param {number} lastFrame - The frame to end the animation at.
* @example Override left hand animation for three seconds.
- * var ANIM_URL = "https://apidocs.vircadia.dev/models/ClapHands_Standing.fbx";
+ * var ANIM_URL = "https://apidocs.overte.org/examples/ClapHands_Standing.fbx";
* MyAvatar.overrideHandAnimation(isLeft, ANIM_URL, 30, true, 0, 53);
* Script.setTimeout(function () {
* MyAvatar.restoreHandAnimation();
@@ -732,7 +733,7 @@ public:
* animation, this function has no effect.
* @function MyAvatar.restoreAnimation
* @example Play a clapping animation on your avatar for three seconds.
- * var ANIM_URL = "https://apidocs.vircadia.dev/models/ClapHands_Standing.fbx";
+ * var ANIM_URL = "https://apidocs.overte.org/examples/ClapHands_Standing.fbx";
* MyAvatar.overrideAnimation(ANIM_URL, 30, true, 0, 53);
* Script.setTimeout(function () {
* MyAvatar.restoreAnimation();
@@ -749,7 +750,7 @@ public:
* @function MyAvatar.restoreHandAnimation
* @param isLeft {boolean} Set to true if using the left hand
* @example Override left hand animation for three seconds.
- * var ANIM_URL = "https://apidocs.vircadia.dev/models/ClapHands_Standing.fbx";
+ * var ANIM_URL = "https://apidocs.overte.org/examples/ClapHands_Standing.fbx";
* MyAvatar.overrideHandAnimation(isLeft, ANIM_URL, 30, true, 0, 53);
* Script.setTimeout(function () {
* MyAvatar.restoreHandAnimation();
@@ -807,7 +808,7 @@ public:
* hanging at its sides when it is not moving, the avatar will stand and clap its hands. Note that just as it did before, as soon as the avatar
* starts to move, the animation will smoothly blend into the walk animation used by the "walkFwd" animation role.
* // An animation of the avatar clapping its hands while standing. Restore default after 30s.
- * var ANIM_URL = "https://apidocs.vircadia.dev/models/ClapHands_Standing.fbx";
+ * var ANIM_URL = "https://apidocs.overte.org/examples/ClapHands_Standing.fbx";
* MyAvatar.overrideRoleAnimation("idleStand", ANIM_URL, 30, true, 0, 53);
* Script.setTimeout(function () {
* MyAvatar.restoreRoleAnimation();
diff --git a/libraries/avatars/src/AvatarData.h b/libraries/avatars/src/AvatarData.h
index 70f20caa26..9b4b021827 100755
--- a/libraries/avatars/src/AvatarData.h
+++ b/libraries/avatars/src/AvatarData.h
@@ -5,6 +5,7 @@
// Created by Stephen Birarda on 4/9/13.
// Copyright 2013 High Fidelity, Inc.
// Copyright 2021 Vircadia contributors.
+// Copyright 2022 Overte e.V.
//
// Distributed under the Apache License, Version 2.0.
// See the accompanying file LICENSE or http://www.apache.org/licenses/LICENSE-2.0.html
@@ -797,7 +798,7 @@ public:
* @param {Quat} rotation - The rotation of the joint relative to its parent.
* @param {Vec3} translation - The translation of the joint relative to its parent, in model coordinates.
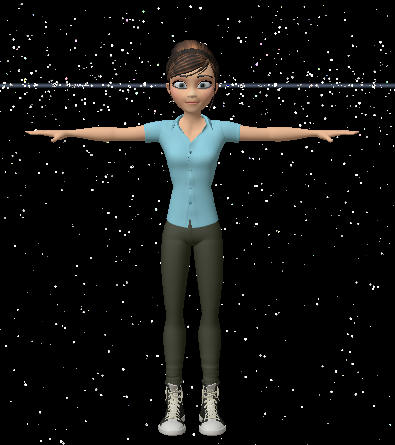
* @example Set your avatar to it's default T-pose for a while.
- *  + *
+ *  * // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -905,7 +906,7 @@ public:
* @param {string} name - The name of the joint.
* @param {Quat} rotation - The rotation of the joint relative to its parent.
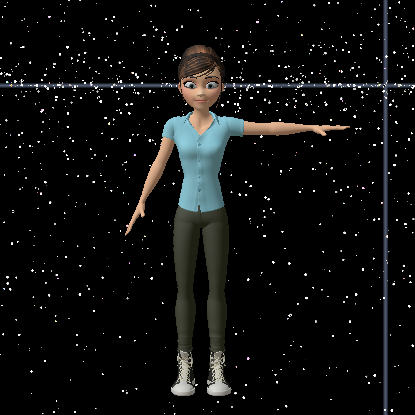
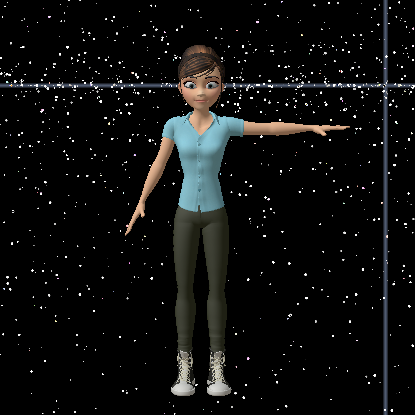
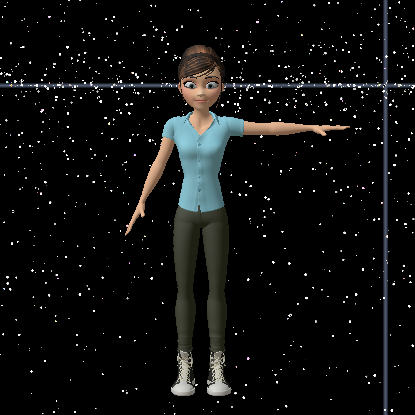
* @example Set your avatar to its default T-pose then rotate its right arm.
* // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -905,7 +906,7 @@ public:
* @param {string} name - The name of the joint.
* @param {Quat} rotation - The rotation of the joint relative to its parent.
* @example Set your avatar to its default T-pose then rotate its right arm.
- *  + *
+ *  * // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -940,7 +941,7 @@ public:
* @param {Vec3} translation - The translation of the joint relative to its parent, in model coordinates.
* @example Stretch your avatar's neck. Depending on the avatar you are using, you will either see a gap between
* the head and body or you will see the neck stretched.
* // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -940,7 +941,7 @@ public:
* @param {Vec3} translation - The translation of the joint relative to its parent, in model coordinates.
* @example Stretch your avatar's neck. Depending on the avatar you are using, you will either see a gap between
* the head and body or you will see the neck stretched.
- *  + *
+ *  * // Stretch your avatar's neck.
* MyAvatar.setJointTranslation("Neck", Vec3.multiply(2, MyAvatar.getJointTranslation("Neck")));
*
@@ -1042,7 +1043,7 @@ public:
* @param {Quat[]} jointRotations - The rotations for all joints in the avatar. The values are in the same order as the
* array returned by {@link MyAvatar.getJointNames}, or {@link Avatar.getJointNames} if using the
* // Stretch your avatar's neck.
* MyAvatar.setJointTranslation("Neck", Vec3.multiply(2, MyAvatar.getJointTranslation("Neck")));
*
@@ -1042,7 +1043,7 @@ public:
* @param {Quat[]} jointRotations - The rotations for all joints in the avatar. The values are in the same order as the
* array returned by {@link MyAvatar.getJointNames}, or {@link Avatar.getJointNames} if using the Avatar API.
* @example Set your avatar to its default T-pose then rotate its right arm.
- *  + *
+ *  * // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -1282,7 +1283,7 @@ public:
*
* // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -1282,7 +1283,7 @@ public:
* null to remove all attachments.
* @deprecated This function is deprecated and will be removed. Use avatar entities instead.
* @example Remove a hat attachment if your avatar is wearing it.
- * var hatURL = "https://apidocs.vircadia.dev/models/cowboy-hat.fbx";
+ * var hatURL = "https://apidocs.overte.org/examples/cowboy-hat.fbx";
* var attachments = MyAvatar.getAttachmentData();
*
* for (var i = 0; i < attachments.length; i++) {
@@ -1319,7 +1320,7 @@ public:
* @deprecated This function is deprecated and will be removed. Use avatar entities instead.
* @example Attach a cowboy hat to your avatar's head.
* var attachment = {
- * modelURL: "https://apidocs.vircadia.dev/models/cowboy-hat.fbx",
+ * modelURL: "https://apidocs.overte.org/examples/cowboy-hat.fbx",
* jointName: "Head",
* translation: {"x": 0, "y": 0.25, "z": 0},
* rotation: {"x": 0, "y": 0, "z": 0, "w": 1},
diff --git a/tools/jsdoc/hifi-jsdoc-template/static/examples/ClapHands_Standing.fbx b/tools/jsdoc/hifi-jsdoc-template/static/examples/ClapHands_Standing.fbx
new file mode 100644
index 0000000000..aac5b41a3f
Binary files /dev/null and b/tools/jsdoc/hifi-jsdoc-template/static/examples/ClapHands_Standing.fbx differ
diff --git a/tools/jsdoc/hifi-jsdoc-template/static/examples/armpose.png b/tools/jsdoc/hifi-jsdoc-template/static/examples/armpose.png
new file mode 100644
index 0000000000..8f07e6806b
Binary files /dev/null and b/tools/jsdoc/hifi-jsdoc-template/static/examples/armpose.png differ
diff --git a/tools/jsdoc/hifi-jsdoc-template/static/examples/cowboy-hat.fbx b/tools/jsdoc/hifi-jsdoc-template/static/examples/cowboy-hat.fbx
new file mode 100644
index 0000000000..24536f2816
Binary files /dev/null and b/tools/jsdoc/hifi-jsdoc-template/static/examples/cowboy-hat.fbx differ
diff --git a/tools/jsdoc/hifi-jsdoc-template/static/examples/stretched-neck.png b/tools/jsdoc/hifi-jsdoc-template/static/examples/stretched-neck.png
new file mode 100644
index 0000000000..c3e6d5ff17
Binary files /dev/null and b/tools/jsdoc/hifi-jsdoc-template/static/examples/stretched-neck.png differ
diff --git a/tools/jsdoc/hifi-jsdoc-template/static/examples/t-pose.png b/tools/jsdoc/hifi-jsdoc-template/static/examples/t-pose.png
new file mode 100644
index 0000000000..572ceee39e
Binary files /dev/null and b/tools/jsdoc/hifi-jsdoc-template/static/examples/t-pose.png differ


 * // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -905,7 +906,7 @@ public:
* @param {string} name - The name of the joint.
* @param {Quat} rotation - The rotation of the joint relative to its parent.
* @example
* // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -905,7 +906,7 @@ public:
* @param {string} name - The name of the joint.
* @param {Quat} rotation - The rotation of the joint relative to its parent.
* @example 
 * // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -940,7 +941,7 @@ public:
* @param {Vec3} translation - The translation of the joint relative to its parent, in model coordinates.
* @example
* // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -940,7 +941,7 @@ public:
* @param {Vec3} translation - The translation of the joint relative to its parent, in model coordinates.
* @example 
 * // Stretch your avatar's neck.
* MyAvatar.setJointTranslation("Neck", Vec3.multiply(2, MyAvatar.getJointTranslation("Neck")));
*
@@ -1042,7 +1043,7 @@ public:
* @param {Quat[]} jointRotations - The rotations for all joints in the avatar. The values are in the same order as the
* array returned by {@link MyAvatar.getJointNames}, or {@link Avatar.getJointNames} if using the
* // Stretch your avatar's neck.
* MyAvatar.setJointTranslation("Neck", Vec3.multiply(2, MyAvatar.getJointTranslation("Neck")));
*
@@ -1042,7 +1043,7 @@ public:
* @param {Quat[]} jointRotations - The rotations for all joints in the avatar. The values are in the same order as the
* array returned by {@link MyAvatar.getJointNames}, or {@link Avatar.getJointNames} if using the 
 * // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -1282,7 +1283,7 @@ public:
*
* // Set all joint translations and rotations to defaults.
* var i, length, rotation, translation;
* for (i = 0, length = MyAvatar.getJointNames().length; i < length; i++) {
@@ -1282,7 +1283,7 @@ public:
*